1. Login to the ZLCMS, (if applicable, select a website from the dropdown selector in the top right corner)
2. Select the Content tab on the left side of the screen
3. Find the page you want to add a video to and click "Edit" OR click "Add Page" to create a new page you want to add a video to
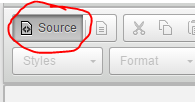
4. Move your cursor in the CKEditor to where you want the video to be, then click on “Source” in the top left corner of the CKEditor options
5. Open a new tab in your browser and find the Vimeo video you want to add to the page
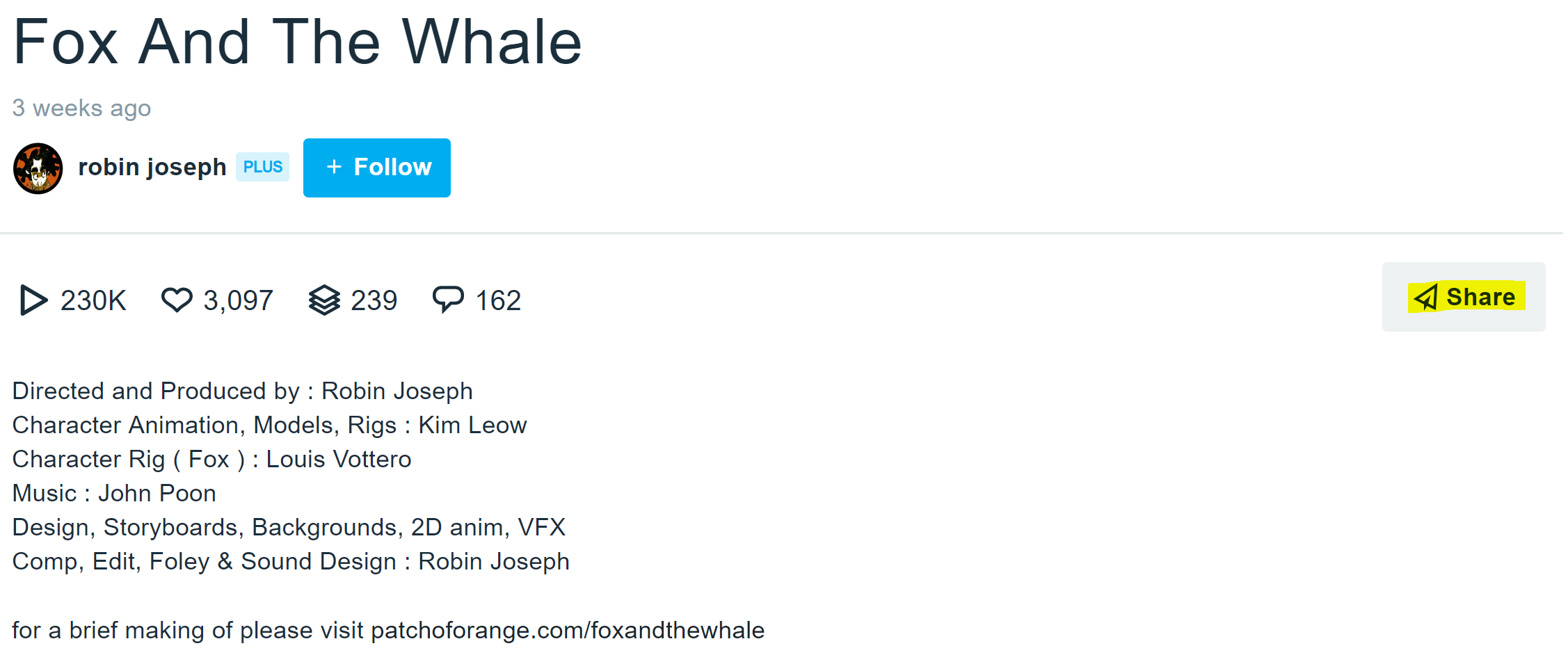
6. Scroll down to view the information below the video and click “Share”

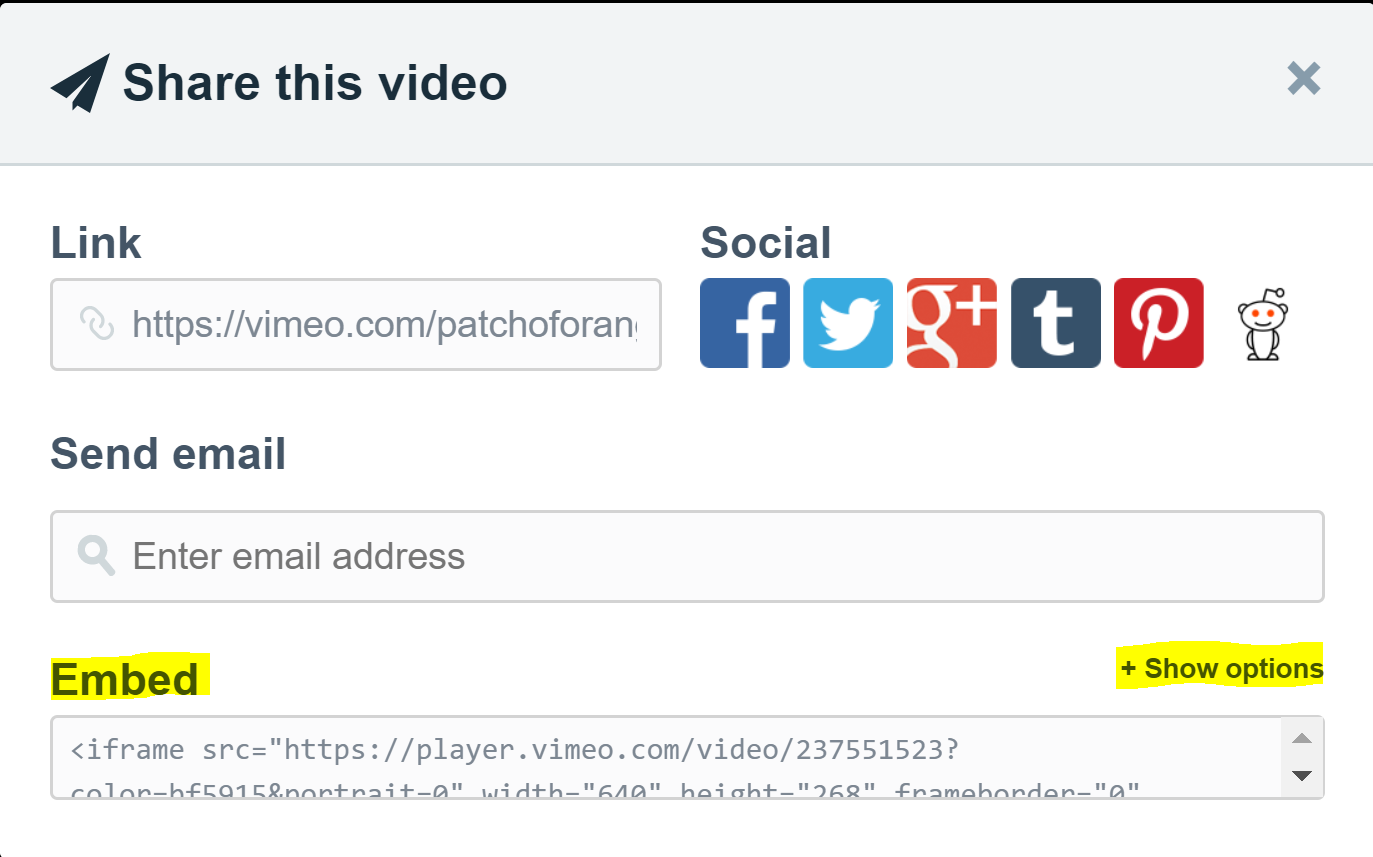
7. After clicking “Share,” a new pop-up window will appear. You can select "Show Options" if you want more control over what the video will look like once added to your site. Once you're ready, select all of the text in the "Embed" box and copy it.
 8. Once you’ve copied the embed code, close the Vimeo sharing pop-up window and return to the browser tab with the ZLCMS CKEditor.
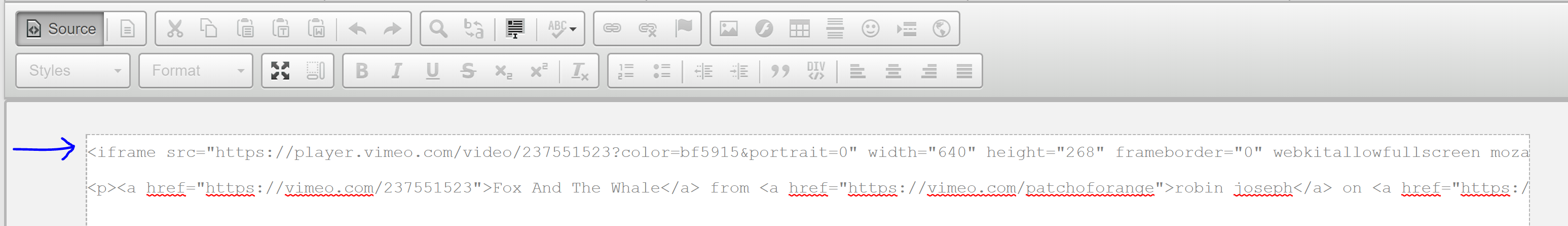
8. Once you’ve copied the embed code, close the Vimeo sharing pop-up window and return to the browser tab with the ZLCMS CKEditor.9. Paste the embed code.

10. Deselect “Source.” 
11. You may see a box containing the video you just uploaded or you may see a box with a red “IFRAME” in the center. If you see the "IFRAME" box, this is not how it will look on the frontend of your website, please continue with the steps. You can adjust the placement of the video using the alignment options (underlined in screenshot below) and add text or pictures around it.
12. After you’ve added all necessary content, click “Save Changes” at the bottom of the CKEditor.
13. Go to the page you added the video to on the frontend of the website to test your video.
If you have any questions about this how-to document or need help, please submit a support ticket or call 866-440-3158 ext. 2.
